In diesem Halloween Flyer Tutorial zeige ich wie man einen Halloween Flyer in Affinity Photo erstellt. Das Tutorial richtet sich dieses Mal an die fortgeschrittenen Leser.
Was machen wir
Halloween Flyer in Affinity Photo:
Klickt hier oder auf das Bild für Original-Größe
Vorbereitung
Für dieses Tutorial benötigst du ein paar Dinge:
Baum / by SplitShire (pixabay.com)
· Den Baum brauchen wir für unseren Hintergrund als Stimmung
Gras / by jarmoluk (pixabay.com)
· Das Gras benutzen wir um Tiefe in unseren Flyer zu bekommen
Kürbis / by matches21 (pixabay.com)
· lustige Kürbisköpfe 🙂
Hexenhut / by La–Boheme (deviantart.com)
· Dieser Hexenhut passt super auf unseren lustigen Kürbiskopf
Edo SZ Font / by Vic Fieger (1001fonts.com)
· Diese coole Schriftart benutzen wir für unseren Halloween Schriftzug
Bebas Neue / by Dharma Type (1001fonts.com)
· Verwenden wir für die Links
· Nachdem ihr die Schriftarten installiert habt startet Affinity Photo.
· In diesem Tutorial verwende ich häufig Tastaturkürzel oder auch Keyboard-Shortcuts in Affinity Photo genannt, eine Liste dazu findest du hier auf affinitytutorials.de unter Affinity Photo Tastenkürzel.
Und jetzt gehts los mit dem Halloween Flyer Tutorial – Affinity Photo – Viel Spass beim nachmachen.
Schritt 1
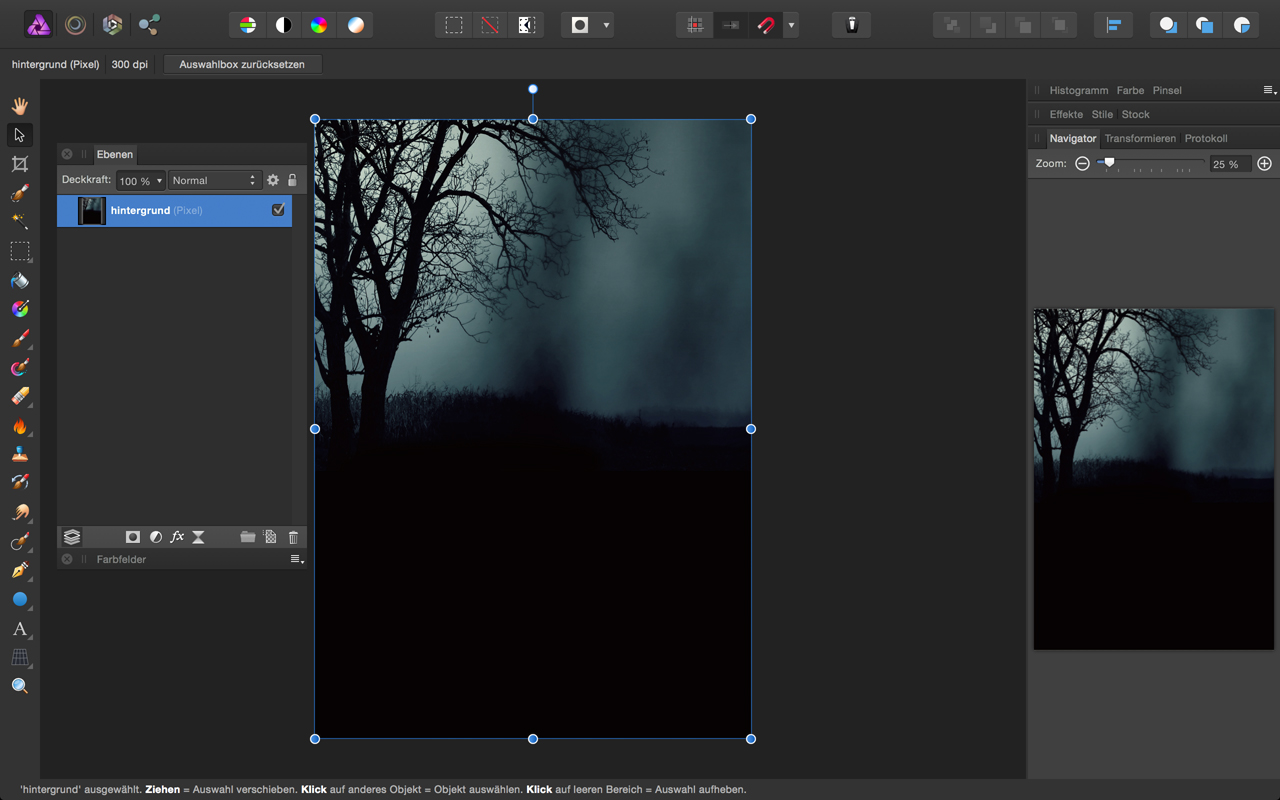
Startet und erstellt ein neues Dokument in der Größe Din A5, erstellt daraufhin eine neue Ebene und füllt diese mit dem Bereich Füllen-Werkzeug(G) in Affinity Photo mit der Farbe Schwarz #000000
Schritt 2
Platziert in Euer Dokument den Baum oben Links für den Hintergrund.

Schritt 3
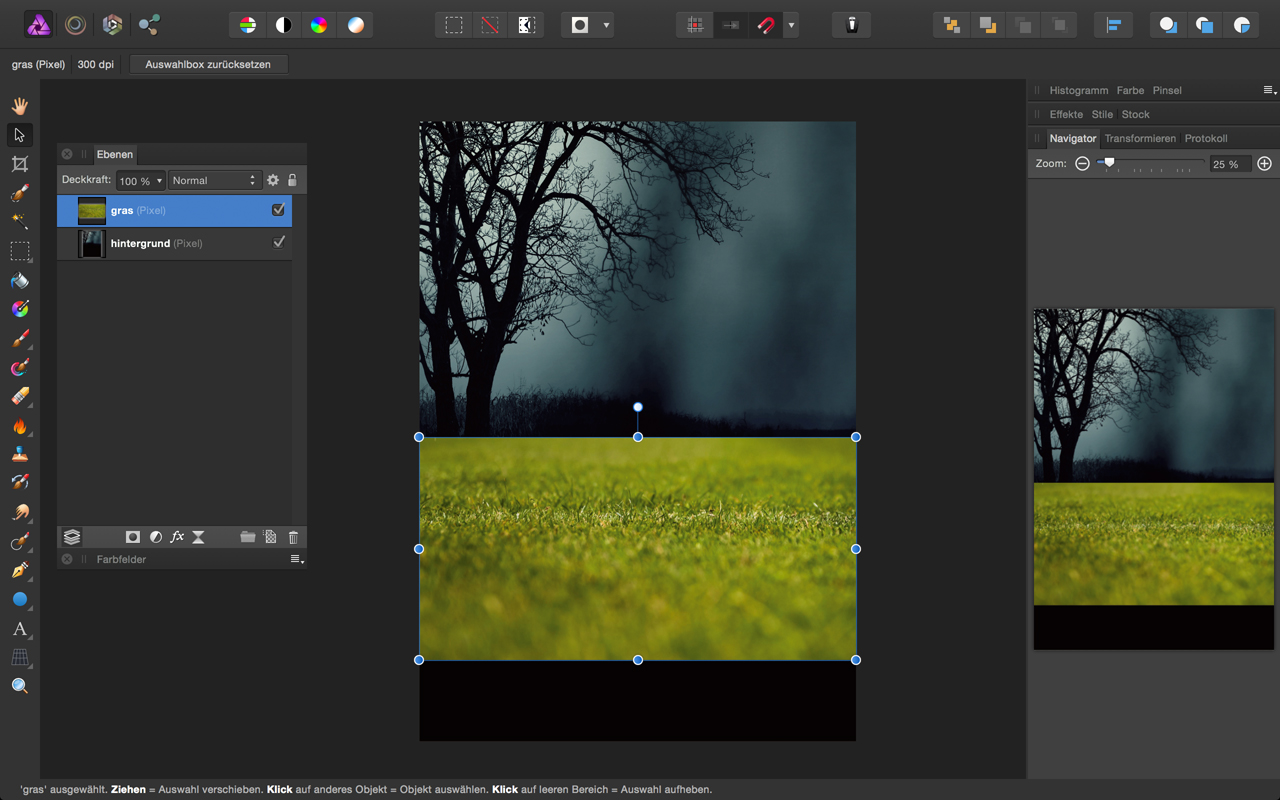
Öffne das Gras-Bild und kopier dir einen Bereich der linken Seite heraus. Ziehe dir hierfür ein Rechteck mit dem Auswahlrahmen-Werkzeug(M) in Affinity Photo und kopiere diesen Bereich mit CMD+C und füge ihn mit CMD+V in dein Halloween Flyer Dokument ein. Verschiebe das Rasenstück mit Verschieben(V) bis es an dem unteren Bereich vom Wald ist.

Schritt 4
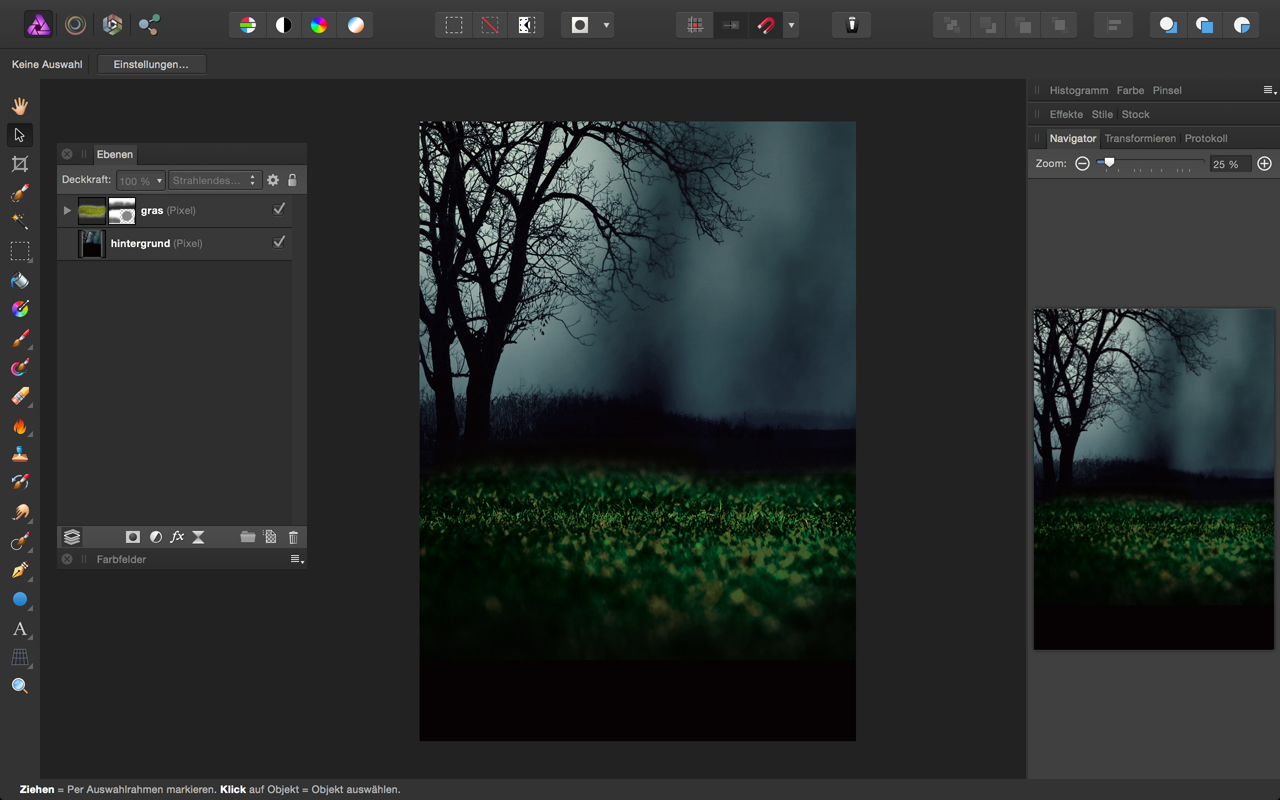
Auf die Ebene mit dem Gras wende jetzt eine Ebenen-Maske an und maskiere mit einem weichen schwarzen Malpinsel(B) die Bereiche oberhalb und unterhalb vom Rasenstück. Ändere nun in der Gras-Ebene den Mischmodus in Affinity Photo auf Strahlendes Licht und dein Hintergrund für deinen Halloween Flyer ist fertig.

Schritt 5
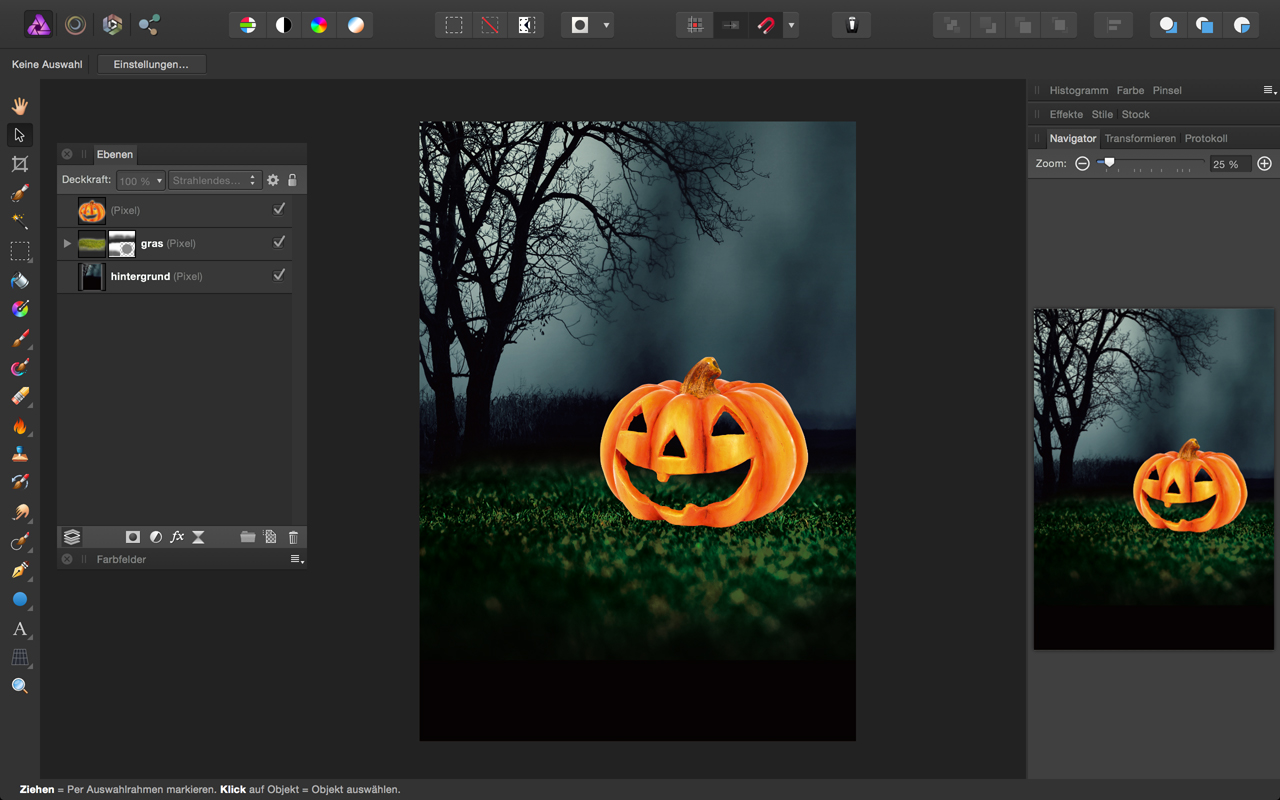
Öffne dir jetzt dein Bild mit dem Kürbis und schneide den Kürbis aus und kopier ihn dir mit CMD+C, danach fügst du den Kürbis in dein Hallyoween Flyer Dokument mit CMD+V ein. Ich habe den Kürbis vorher noch mit Dodge&Burn in Affinity Photo nachbearbeitet damit er etwas mehr Tiefe hat, zwingend notwendig ist es für dieses Halloween Flyer Tutorial aber nicht. Alles kann – nix muss 😉

Schritt 6
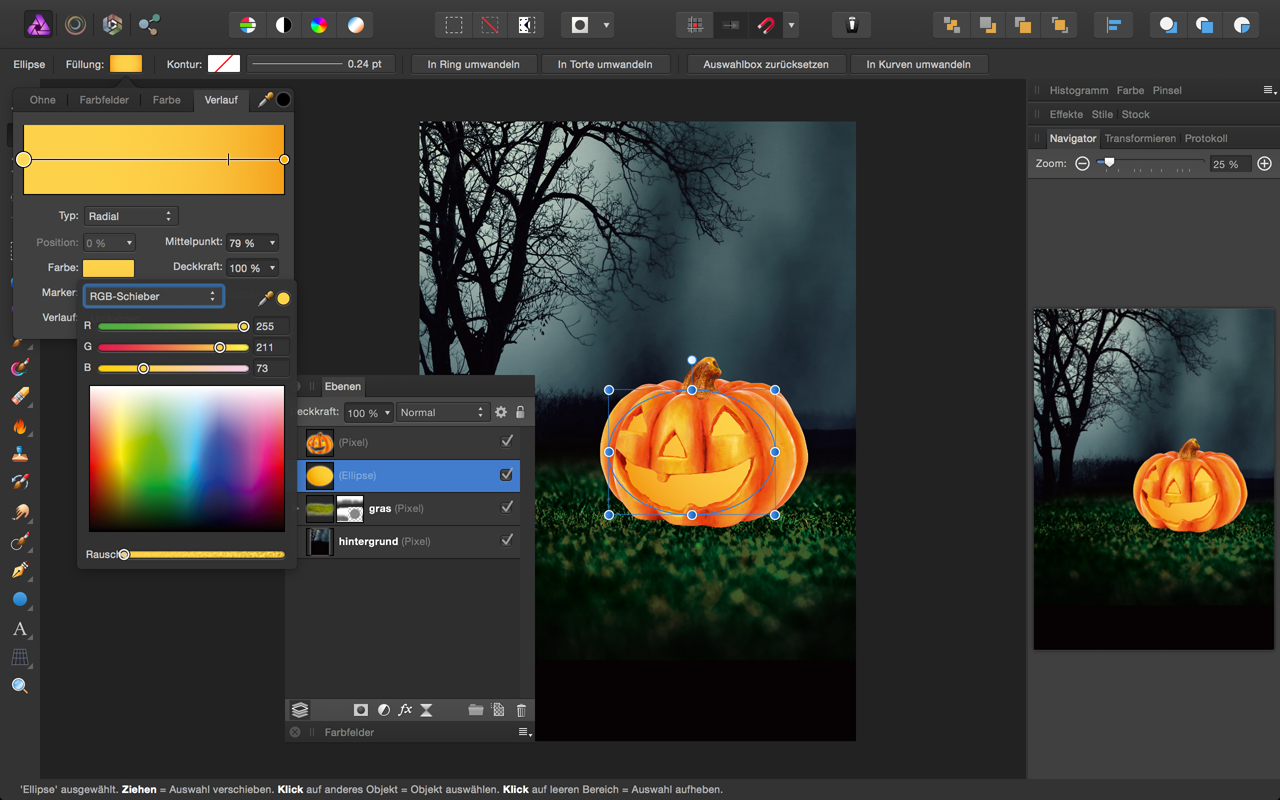
Hinter die Kürbis-Ebene fügt Ihr jetzt eine Ellipse(U) hinzu, dafür ziehst du dir einfach einen Kreis auf den Kürbis und ziehst im Ebenen-Panel die Ebene mit der Ellipse unter die Kürbis-Ebene. Auf die Ellipse kommt jetzt ein radialeer Verlauf(G) mit den Farben RGB 255/211/73 & FF/A1/00


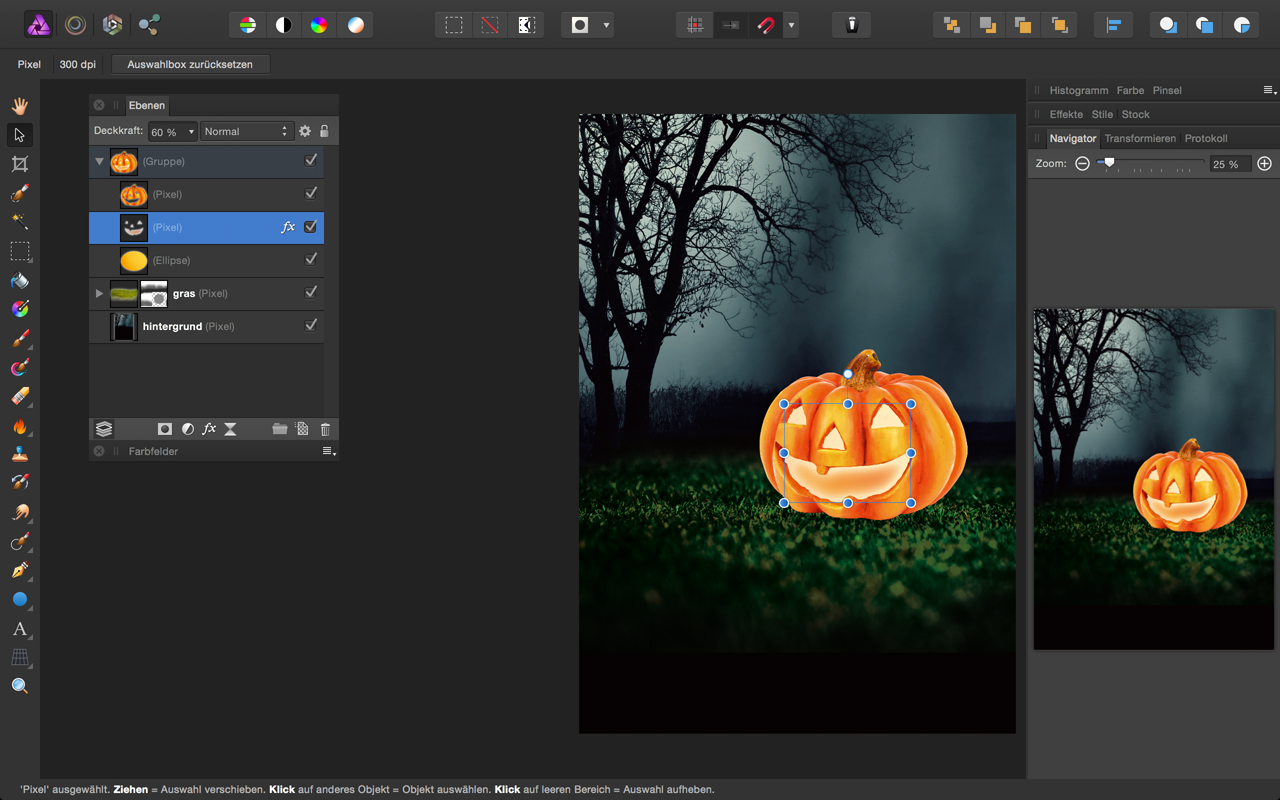
Schritt 7
Wenn du mehr Glanz / Leuchten in den Augen und den Mund vom Kürbis bekommen möchtest, dann schneide dir aus der Ellipse die Augen und den Mund aus. Dafür verwende entweder Bereich Auswählen(W), das Freihandauswahl(L) oder den Zeichenstift (P). Wähle einfach die Methode, die dir am besten liegt. Erstelle zuerst eine kopie der Ellipsen-Ebene mit CMD+J. Jetzt musst du die obere Ellipsen Ebene zuvor aber erst Rastern…, damit du etwas daraus kopieren kannst. Dafür klick mit der rechten Maustaste auf deinem Mac auf die Ellipsen Ebene und wähle Rastern… und du du hast jetzt eine Pixelebene aus der du kopieren CMD+C und einfügen CMD+V kannst.
Schritt 8
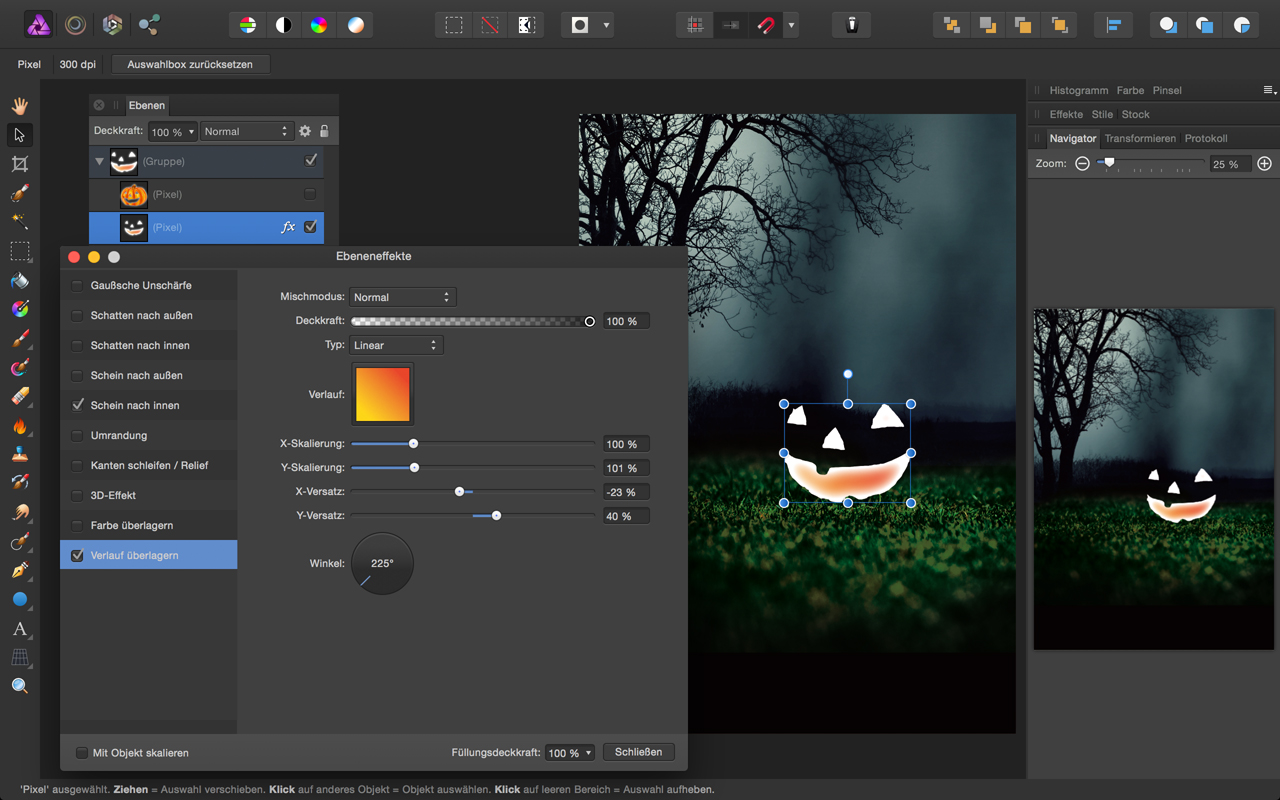
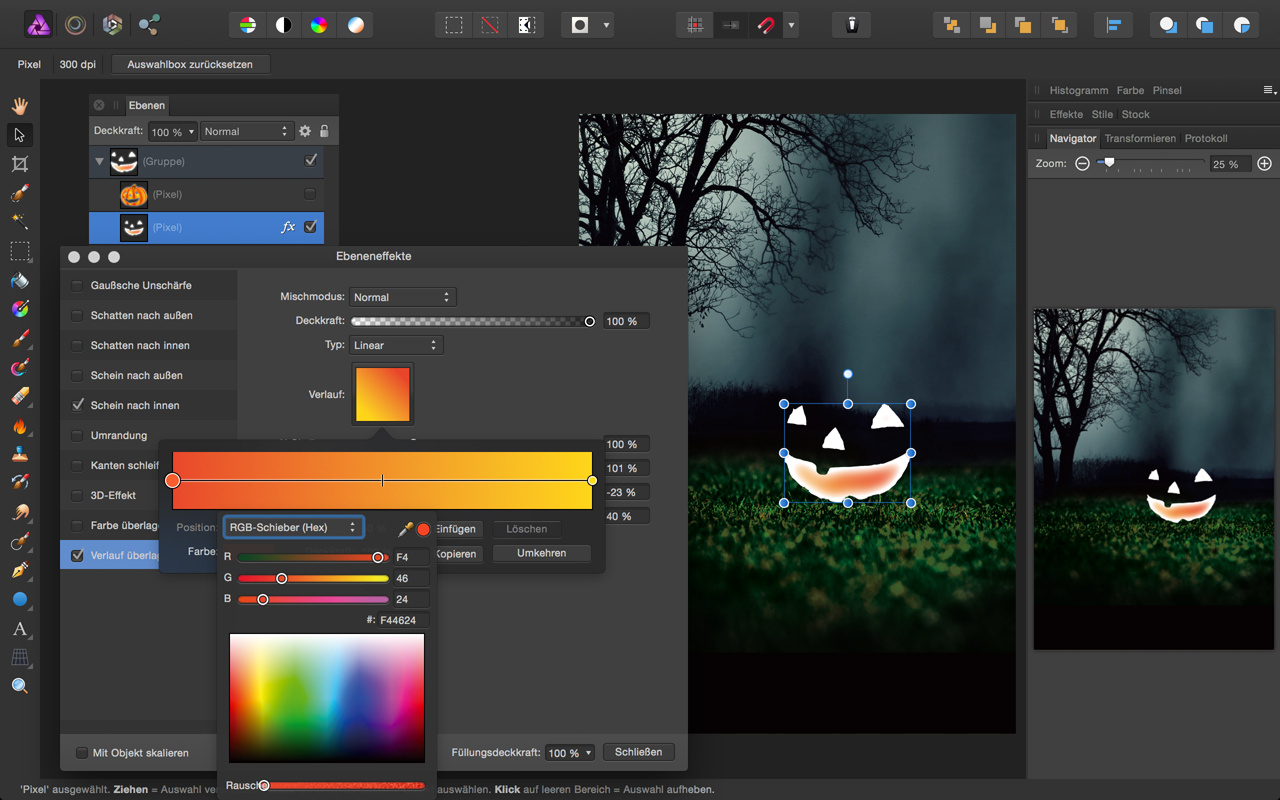
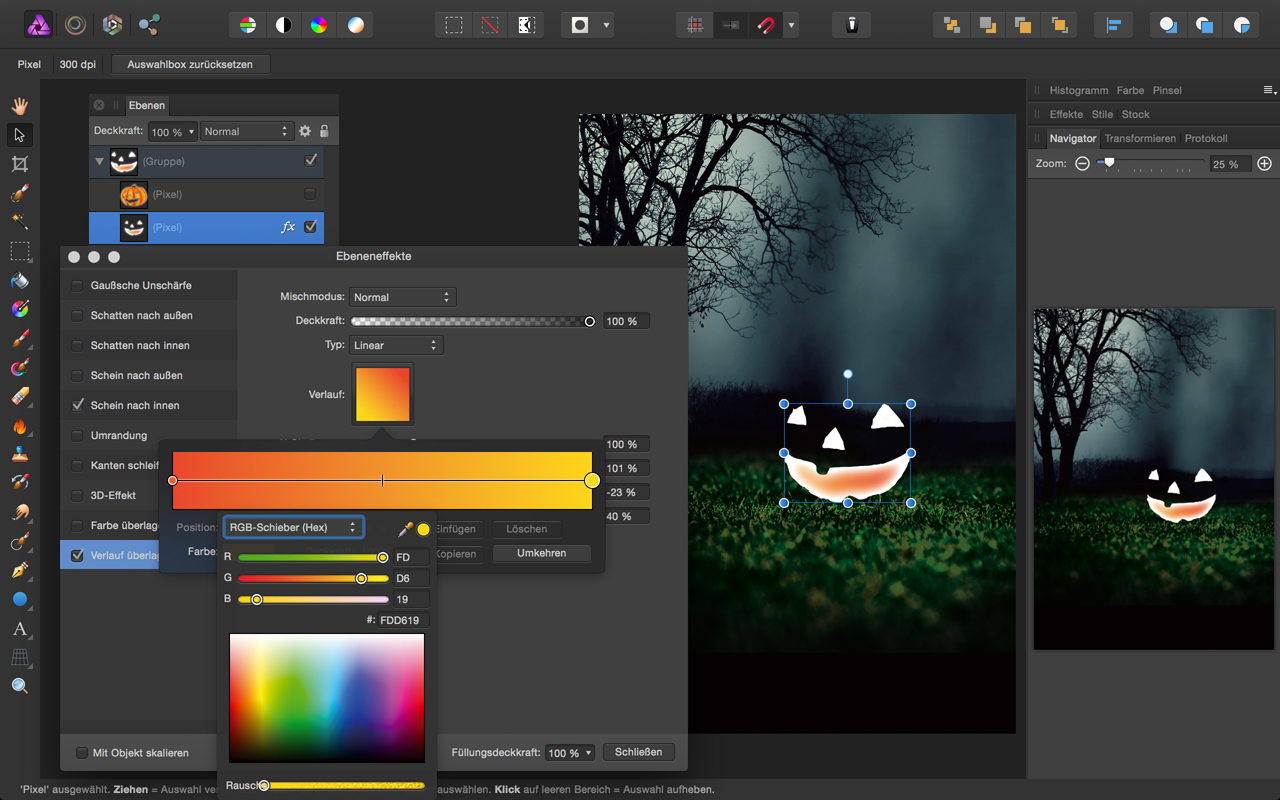
Auf die erstelle neue Augen & Mund Ebene wendest du jetzt Effekte an wie auf den Screenshots zu sehen. Um einen Effekt auf eine Ebene anzuwenden klicke auf das fx im Ebenen Panel in Affinity Photo. Füge einen Schein nach Innen an und Verlauf überlagern. Danach reduziere die Deckkraft der Ebene auf 60%.





Schritt 9
In diesem Schritt gruppierst du alle Ebenen die Elemente vom Kürbis haben. Sprich Kürbis, Ellipse und Augen & Mund. Diese Gruppe bennenst du dann Kürbis, das bennen von Ebenen und Gruppen ist sehr wichtig um einen Überbkick zu behalten wenn dein Projekt immer grösser wird, nach spästestens 30 Ebenen und Gruppen weiss man dann nämlich nicht mehr was wie und wo eigentlich ist… 😉 spart Zeit – glaub mir^^. Umbenennen einer Ebene tust du, indem du einmal auf den Namen rechts auf der Ebene klickst. Die neue Kürbis-Gruppe duplizierst du nun mit CMD+J und spigeslt diese und verkleinerst Sie, damit du den kleinen Kürbis links hinbekommst.
Schritt 10
Momentan sieht es noch so aus, als würden die beiden  in der Luft schweben. Wir wollen aber, dass es so aussieht, als würden sie im Gras liegen. Um diesen Effekt zu erreichen erstelle zuerst eine Gruppe aus beiden Kürbis Gruppen. Du hast danach also eine Hauptgruppe “2xKürbis” und zwei Untergruppen “Kürbis”. Klicke also zuvor auf beide Kürbis Gruppen und verwende das Affinity Photo Tastenkürzel Gruppieren(CMD+G).
in der Luft schweben. Wir wollen aber, dass es so aussieht, als würden sie im Gras liegen. Um diesen Effekt zu erreichen erstelle zuerst eine Gruppe aus beiden Kürbis Gruppen. Du hast danach also eine Hauptgruppe “2xKürbis” und zwei Untergruppen “Kürbis”. Klicke also zuvor auf beide Kürbis Gruppen und verwende das Affinity Photo Tastenkürzel Gruppieren(CMD+G).
Schritt 11
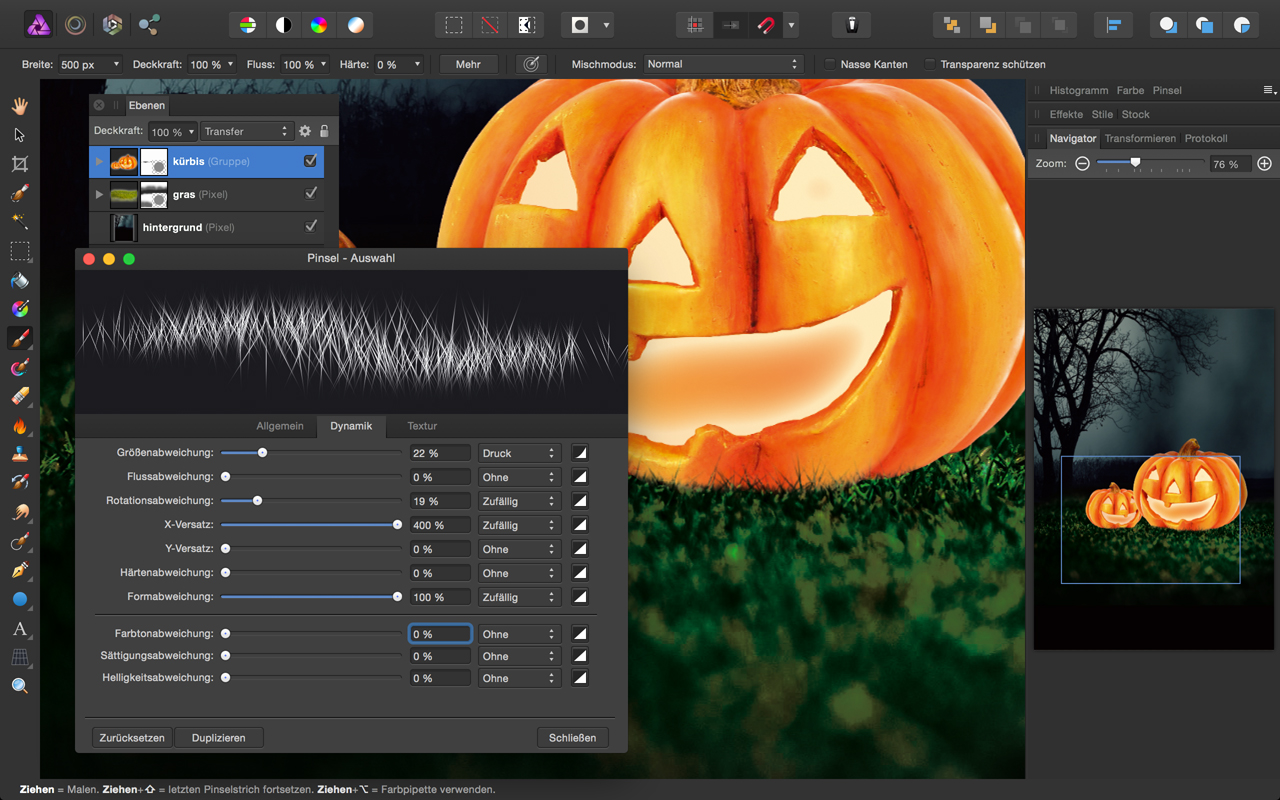
Auf die neu erstelle Hauptgruppe “Kürbis” wendest du jetzt eine Ebenen-Maske an. Und wählst den Malpinsel(B). Die Pinselgröße habe ich auf 500px gesetzt und die Härte 0%.
Klicke jetzt auf den Button “Mehr” neben der Härte, darin gelangst in die Pinsel – Auswahl in Affinity Photo. Verändere die Pinseleinstellungen wie auf den beiden unteren Screenshots. Du erstellst dir somit eine eigene Pinselspitze mit der du zeichnen kannst. Auf der Maske zeichnest du nun mit Schwarz #000000 und deiner neuen Pinselspitze. Bring ein paar Grashalme zum vorschein und der Effekt, dass die beiden Kürbisse im Gras liegen ist fertig.


Schritt 12
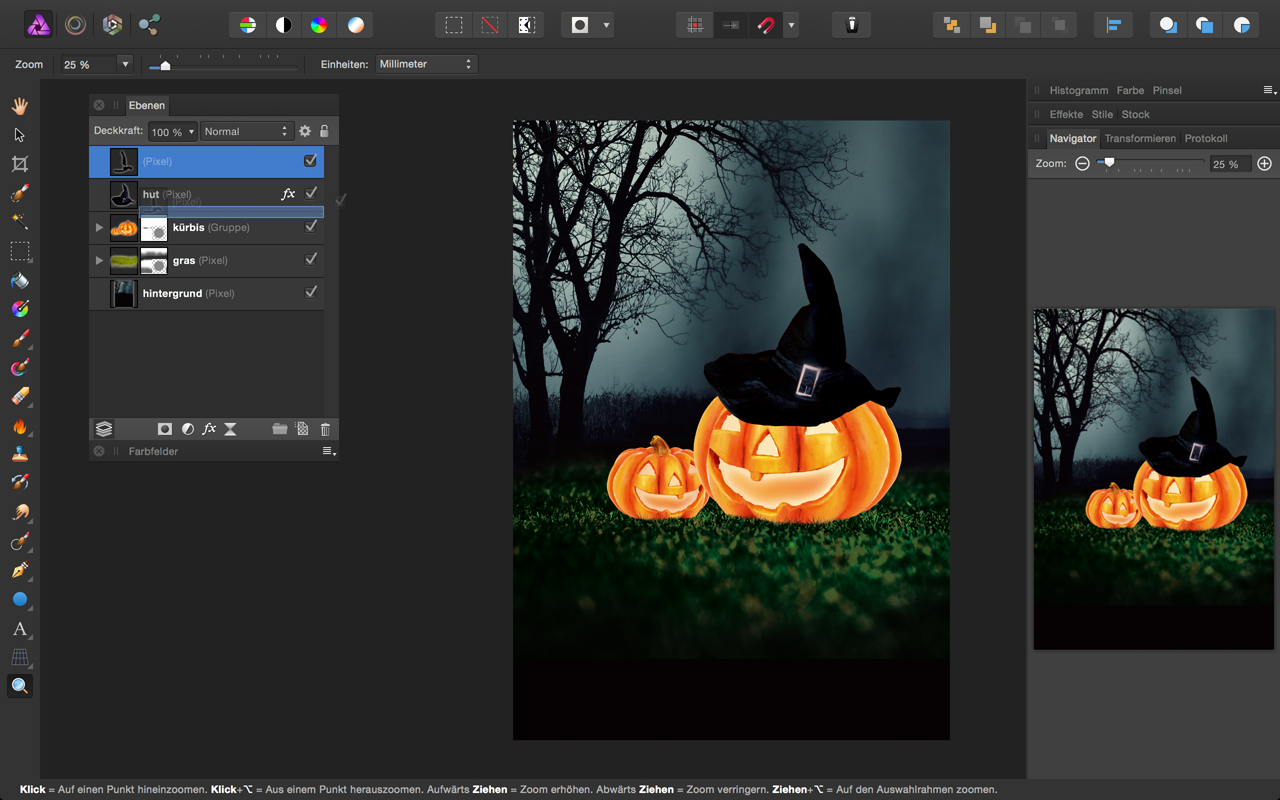
In diesem Schritt fügen wir noch den Hut in unsere Komposition vom Halloween Flyer Tutorial ein. Öffne das Bild mit dem Hut und wie du siehst ist der Hut schon freigestellt, also brauchst du ihn dir einfach nur in dein Halloween Flyer Dokument zu kopieren und die Grösse und Position anpassen. Die Farben vom Hut passen aber aber noch nicht so richtig in unser Bild, auch der Lichteinfall ist noch nicht so prickelnd. Lichtg von Links hinterm Baum – helle rechte Seite Hut?? Ja, siehst du ja selbst – passt net 😀
Also machen wir folgendes: einen Effekt auf die Hut Ebene gezaubert 🙂 , Farbe überlagern mit Farbe Schwarz #000000. Somit ist der Hut schonmal nicht mehr bläulich.

Schritt 13
Das Licht muss nun von der rechten Seite verschwinden. Dafür erstellst du eine neue Pixel-Ebene, zeichnest mit einem runden Pinsel mit Schwarz #000000 über die hellen “falschen” Lichtstellen vom Hexenut, du sollst dabei ruhig über die Kanten malen. Diese Pixel-Ebene mit den Pinselstrichen ziehst du jetzt etwas schräg rechts unterhalb der Hut-Ebene, somit bezieht sich diese Ebene mit den Pinselstrichen nur auf die Hut-Ebene und schneidet alles drum herum ab und der falsche Lichteinfall ist verschwunden.

Schritt 14
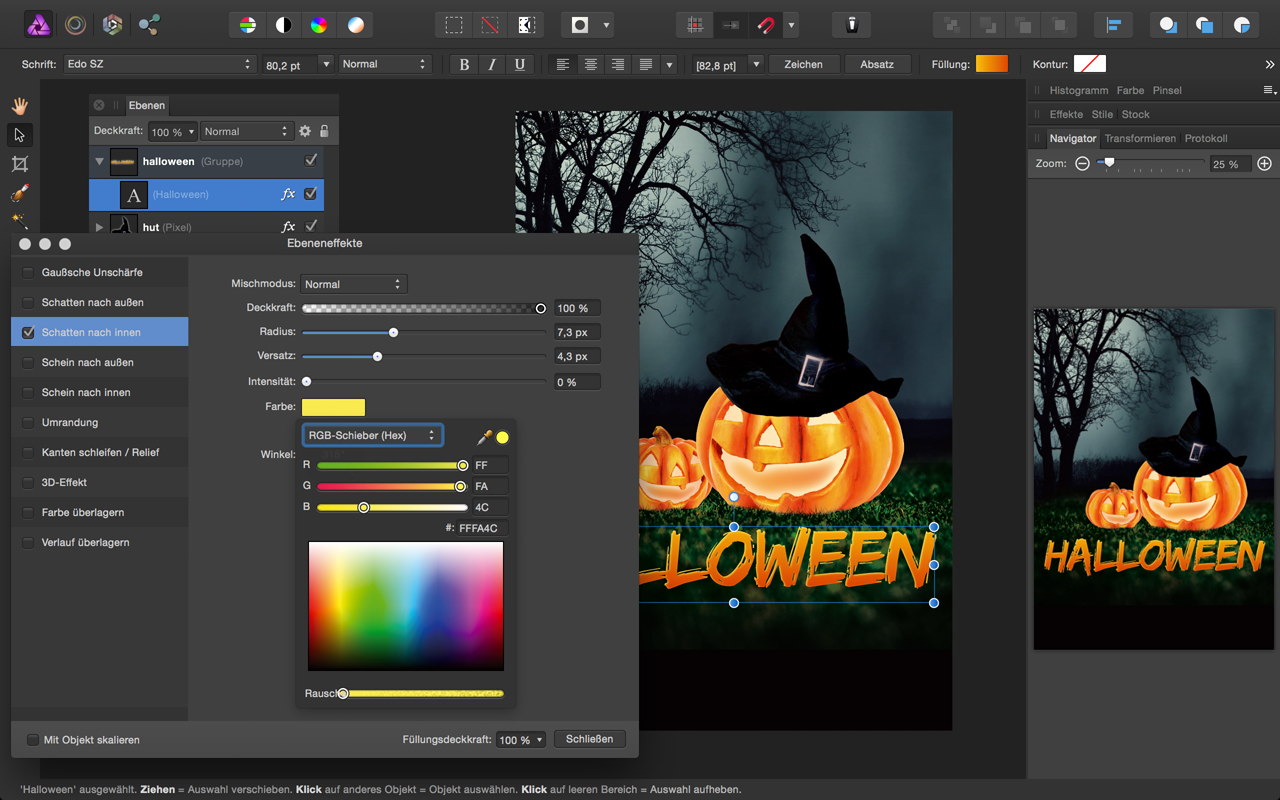
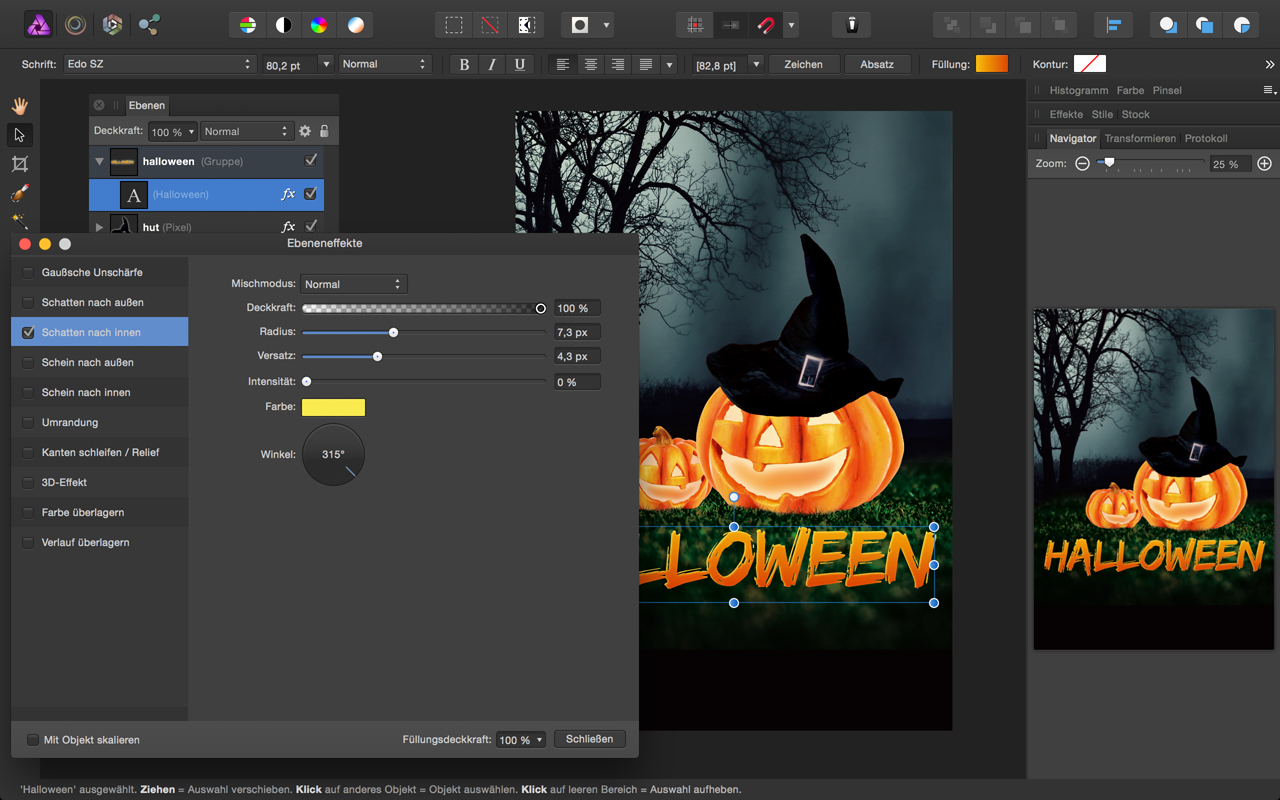
Für den Halloween Schriftzug verwenden wir die Schriftart “Edo SZ”. Platziert den Schriftzug mit Text(T) in der Größe 80pt. Dupliziert die Text-Ebene einmal mit CMD+J, wir benötigen sie nämlich zweimal. Auf die obere Text-Ebene wendet Ihr wie auf den Screenshots zu sehen einen Verlauf auf den Text an und fügen noch den Ebeneneffekt: Schatten nach Innen ein. Die Werte für diesen coolen Text-Effekt sind: Radius 7,3px / Versatz 4,3px / Farbe #FFFA4C / Winkel 315°. Für die untere Text-ebene Hallooween wählen wir die Farbe #A41B00 und damit ein ungleichmäßiger Schatteneffekt entsteht, staucht en wir den Text ein wenig. Haltet dabei die CMD Taste gedrückt, somit wird gleichmässig links und rechts der Text gestaucht.





Schritt 15
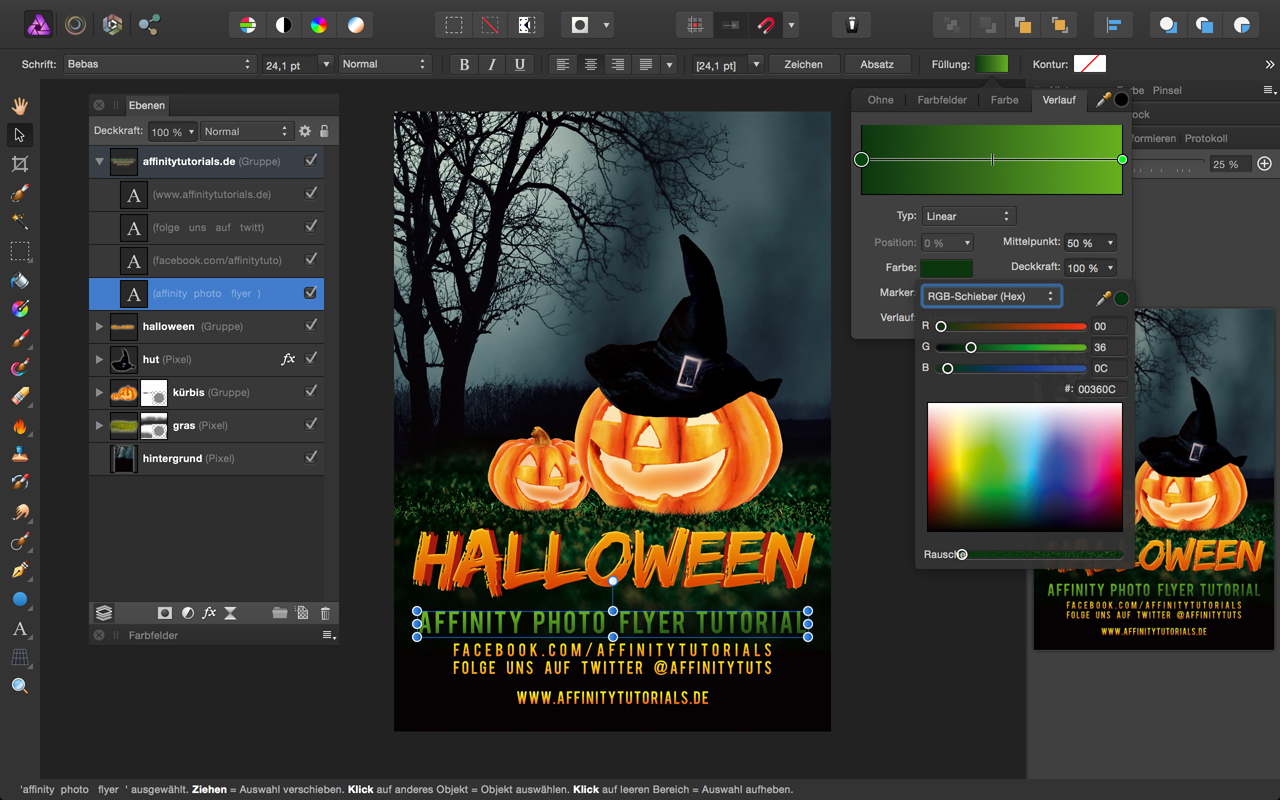
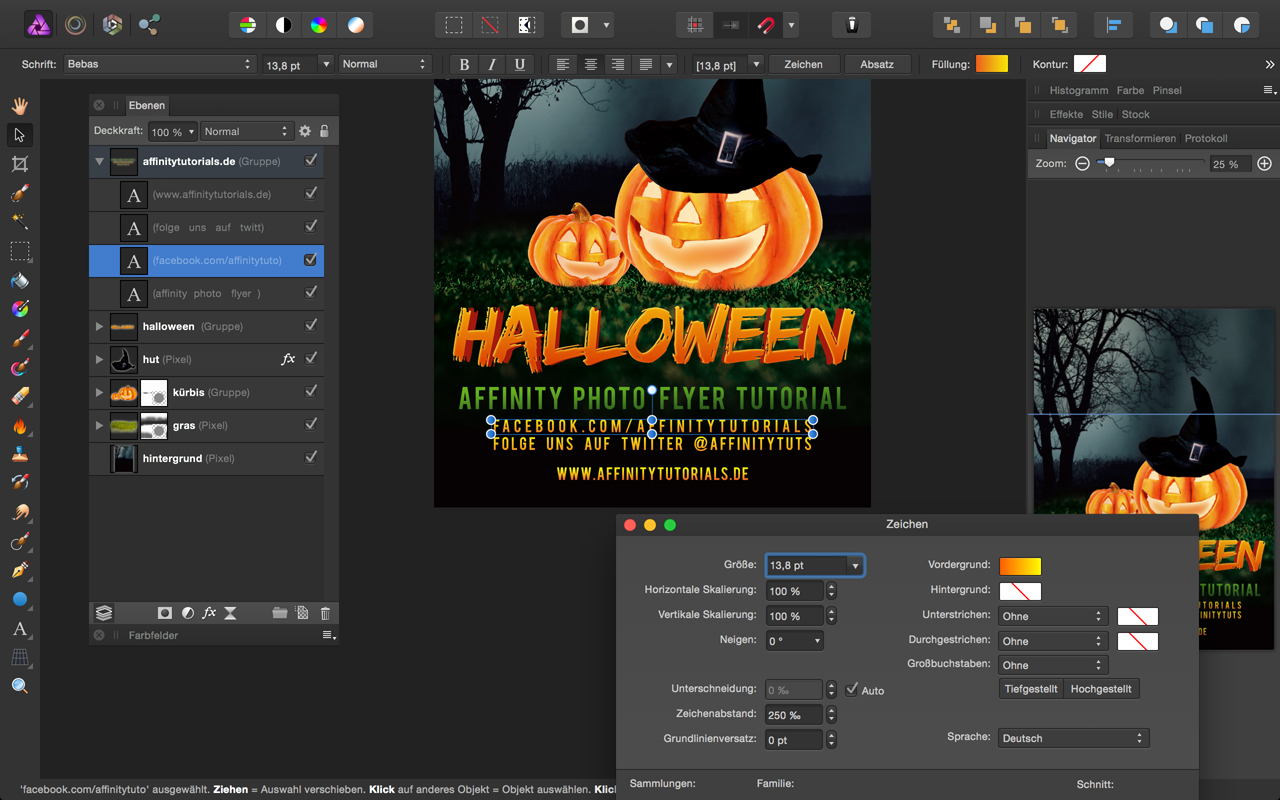
Im letzten Schritt fügt noch einen Textblock Eurer Wahl ein. Hier könnt ihr dann zum Beispiel wie ich, die Schriftart Bebas NEUE verwenden. Als Verlauf habe ich ein giftiges – bis dunkel Grün gewählt. Darunter dann wieder Gelb – Orange. Für den Textblock möchte ich Euch noch den Tipp mitgeben, dass Ihr den Zeilenabstand vergrößern könnt, somit kann man auch ungleichlange Zeilen optisch ansprechend gestalten. Da könnt ihr ja einfach mal rumspielen…



Du hast es geschafft!
Dein Halloween Flyer in Affinity Photo ist jetzt fertig. Danke das du mich bis hierhin begleitet hast! Wenn du Fragen zu einzelnen Passagen hast, dann stell Sie mir sehr gerne in den Kommentaren. Es hat mir sehr viel Spass gemacht und ich freue mich auf das nächste Tutorial für Euch. Bis dahin – Euer Kyojin und allen wünsche ich ein:
HAPPY HALLOWEEN 2015










Comments are closed.