In diesem Affinity Photo Tutorial zeige ich euch wie Ihr den Text-Effect in „back to the future“ erstellt. Das geht mit Affinity Photo auch recht schnell und ist für Einsteiger geeignet. Ich finde das Tutorial für heute passend, weil es ist der 21.Oktober.2015 und wer den Film Zurück in die Zukunft kennt, weiß das heute die Zukunft ist 🙂 Im DeLorean von Doc Brown befindet sich der Fluxkompensator mit dem es möglich ist in die Vergangenheit zu reisen oder wie im 2. Teil von Zurück in die Zukunft eben… in… die „Zukunft“ 🙂 und damals 1989 war eben 2015 die entfernte Zukunft. Im DeLorean auf der Zeituhr steht genau das Datum von heute und wer den Film nicht kennt, muss sich unbedingt diesen Klassiker anschauen. Für alle die Ihn kennen, heute ist der perfekte Tag um den Film am besten auf VHS^^ nochmal anzuschauen und in Erinnerungen zu schwelgen hehe…






 Wählt jetzt das Verlauf-Werkzeug auf der linken Seite und klickt einmal auf Eure „Gruppe“ mit den beiden Text-Elementen. Is die Gruppe angewählt, zieht ihr jetzt einfach einen Verlauf von oben nach unten auf diese Gruppe – siehe Screenshot. Den zweiten Verlauf müsst Ihr natürlich entgegengesetzt ziehen.
Wählt jetzt das Verlauf-Werkzeug auf der linken Seite und klickt einmal auf Eure „Gruppe“ mit den beiden Text-Elementen. Is die Gruppe angewählt, zieht ihr jetzt einfach einen Verlauf von oben nach unten auf diese Gruppe – siehe Screenshot. Den zweiten Verlauf müsst Ihr natürlich entgegengesetzt ziehen.



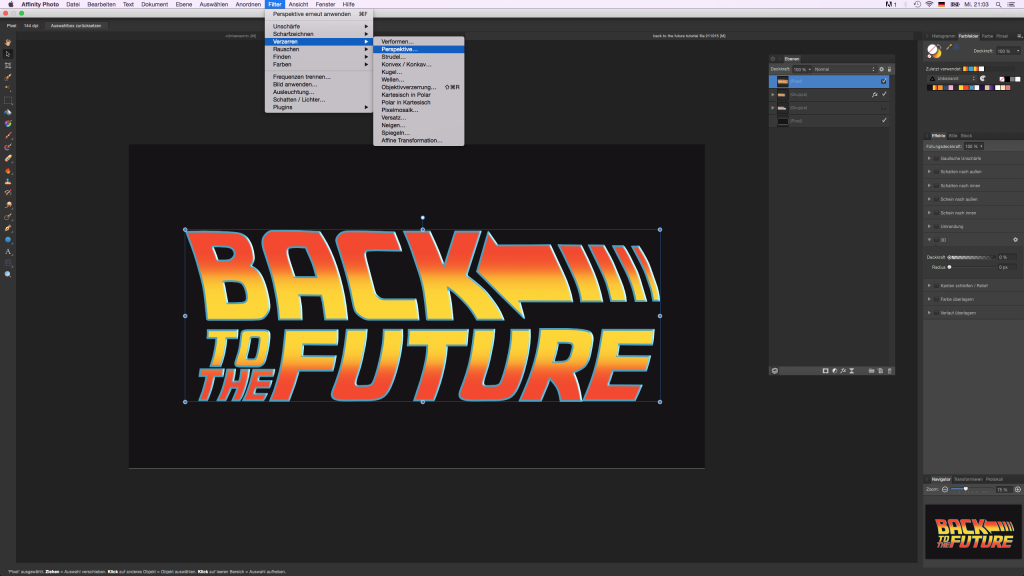
 Über das Menü oben geht ihr jetzt zu Filter -> Verzerren -> Perspektive
Über das Menü oben geht ihr jetzt zu Filter -> Verzerren -> Perspektive
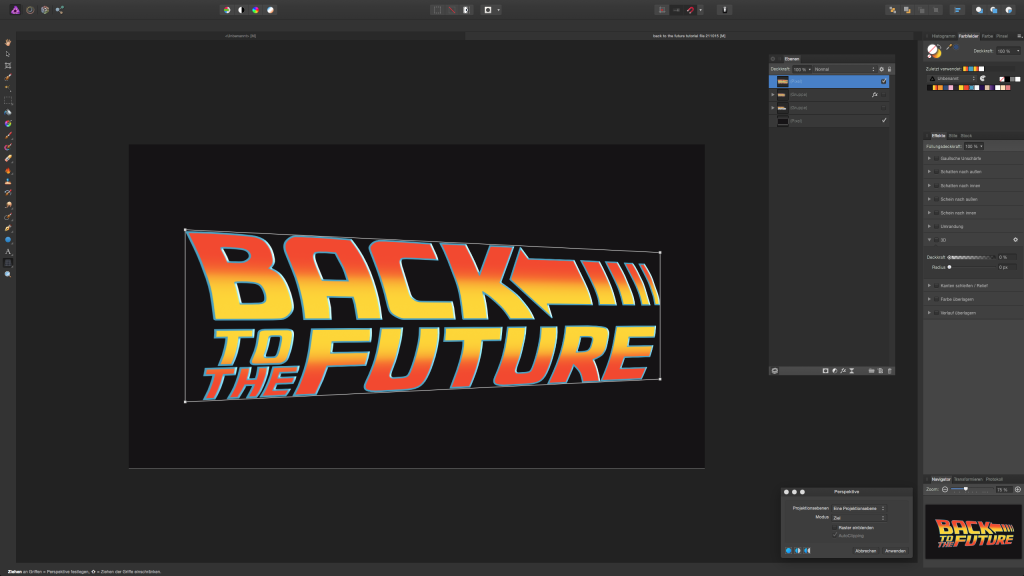
 Hierbei könnt Ihr das Raster ausblenden um die Perspektive zu verändern. Klickt um die Perspektive in Affinity Photo zu verändern auf den rechten unteren Knotenpunkt und schiebt diesen leicht nach oben, das gleiche macht Ihr mit dem rechten oberen Knotenpunkt. Diesen schiebt ihr leicht nach unten, wenn du dabei die Shift Taste gedrückt hälst, verändert sich das verschieben vom Knotenpunkt nur auf der Y-Achse.
Hierbei könnt Ihr das Raster ausblenden um die Perspektive zu verändern. Klickt um die Perspektive in Affinity Photo zu verändern auf den rechten unteren Knotenpunkt und schiebt diesen leicht nach oben, das gleiche macht Ihr mit dem rechten oberen Knotenpunkt. Diesen schiebt ihr leicht nach unten, wenn du dabei die Shift Taste gedrückt hälst, verändert sich das verschieben vom Knotenpunkt nur auf der Y-Achse.


In diesem Sinne: HAPPY BACK TO THE FUTURE DAY und viel Spass mit diesem back to the future text-effect Tutorial.

Schritt 1
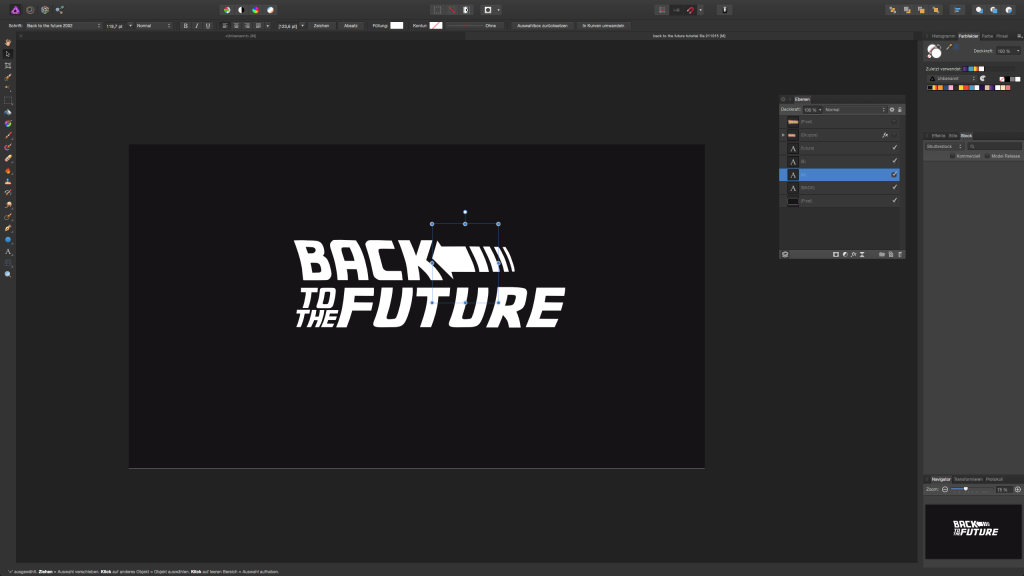
Erstellt in Affinity Photo ein neues Dokument mit der Größe 1920×1080 Pixel. Ihr benötigt nun für dieses Tutorial die Schriftart
Wer bisher noch keine Schrift auf seinem Mac installiert hat, dem empfehle ich einmal bei MacEinsteiger nachzulesen wie das funktioniert. http://www.maceinsteiger.de/how-to/fonts-schriften-unter-mac-os-installieren/ Ist ganz easy, wer fragen hat kann mir gerne in den Kommentaren schreiben.
Schritt 2
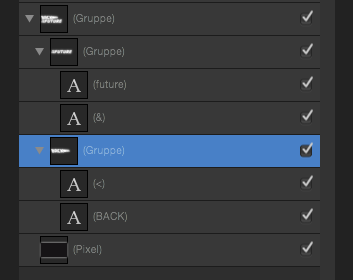
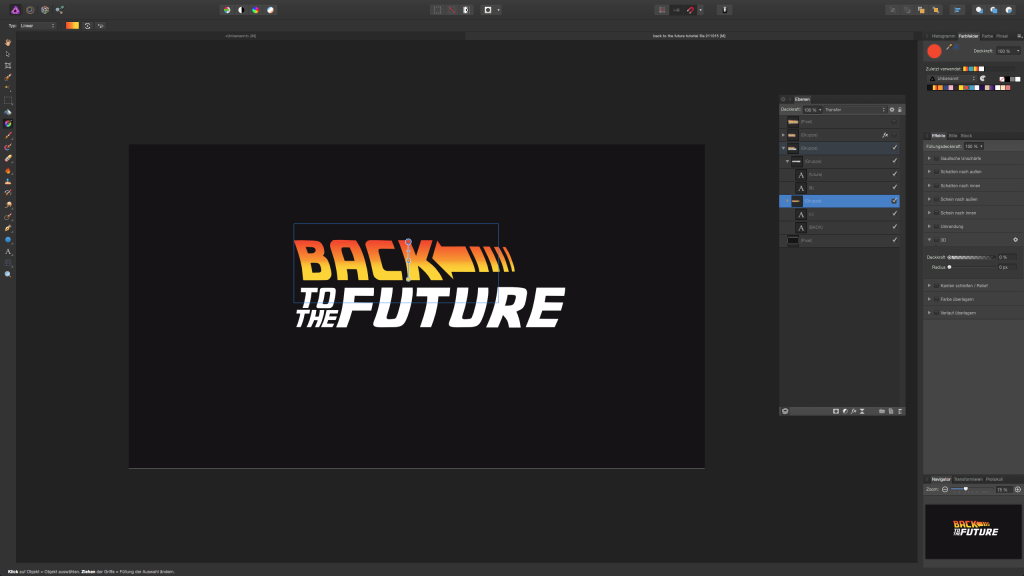
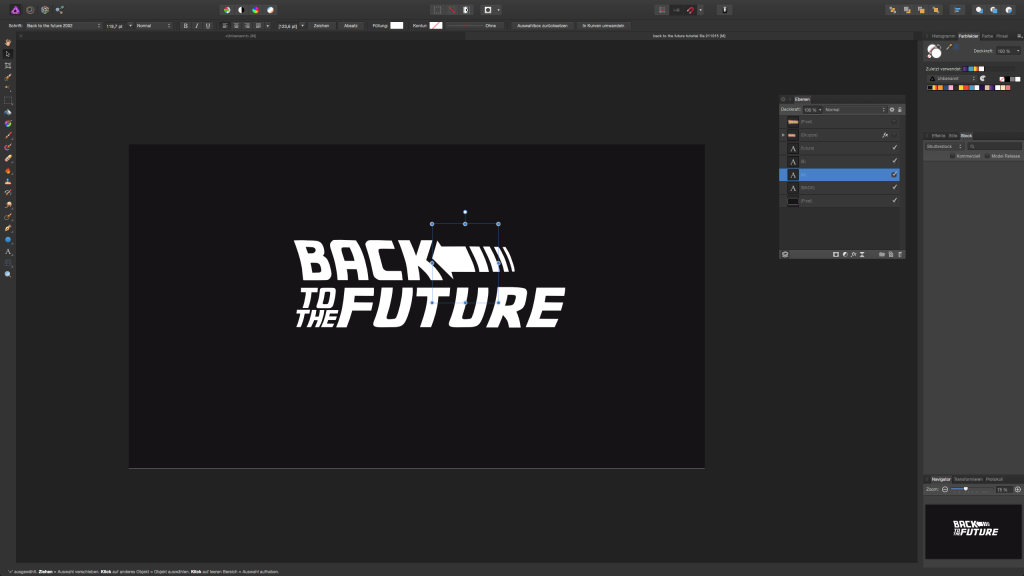
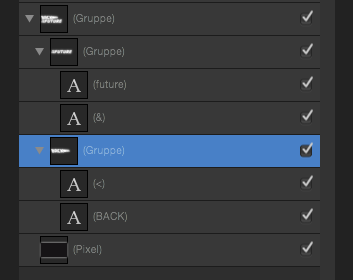
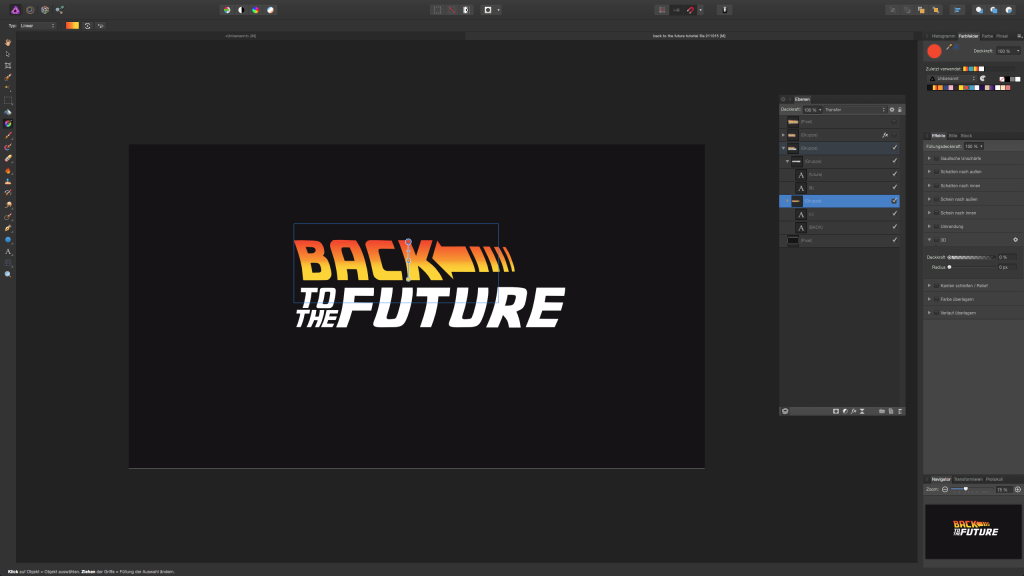
Nachdem die Schrift installiert ist geht in Affinity Photo zu Eurem Text-Werkzeug auf der linken Werkzeug-Leiste und wählt die Schriftart „back to the future 2002“. Ich habe die einzelnen Schrift-Elemente in vier Teile aufgeteilt, das könnt Ihr auf dem Screenshot in der Ebenen-Palette sehen. Unterteilt habe ich „BACK“ – „PFEIL“ – „TO THE“ – „FUTURE“, man hat somit einfach eine bessere Kontrolle bei der Positionierung vom Schriftzug.
Schritt 3
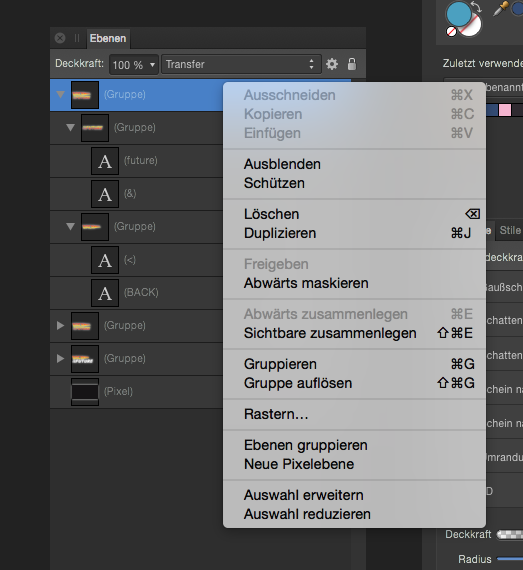
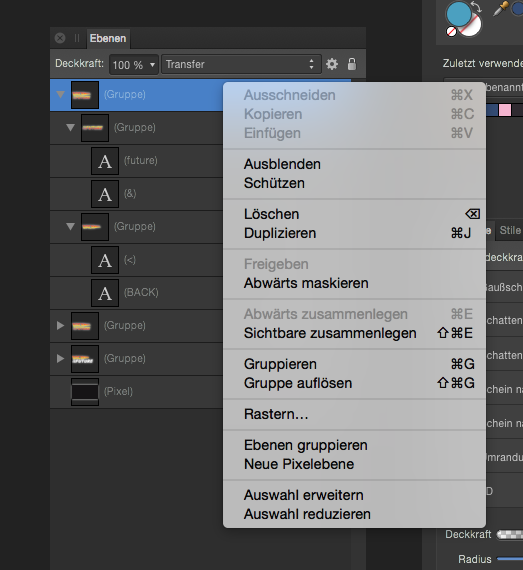
Gruppiert jetzt „BACK“ und den „PFEIL“, sowie „TO THE“ und „FUTURE“. Dafür klickt Ihr jeweils die beiden Ebenen an und drückt auf der Tastatur „CMD+G“ oder klickt mit der rechten Maustaste auf die beiden ausgewählten Ebenen und wählt im Kontextmenü „Gruppieren“.
Schritt 4
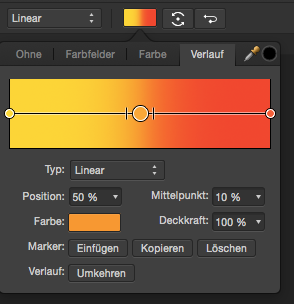
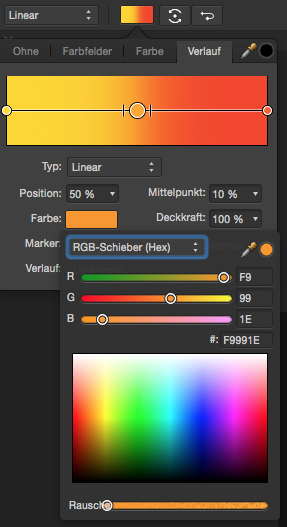
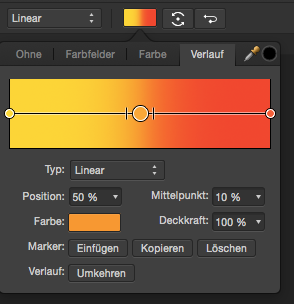
In diesem Schritt wenden wir den Orange-Gelben Verlauf auf die gruppierten Ebenen an. Der Verlauf hat eine besonderheit, da er nicht nur zwei Farbpunkte hat. Den dritten mittleren Farbpunkt für den Verlauf fügt ihr hinzu, indem ihr einfach auf die Mitte von der Linie im Verlauf dopperl klickt. Verändert die Position: 50 % / Mittelpunkt 10 % , damit wird eine harte Kante zwischen der Farben erreicht.
Schritt 5
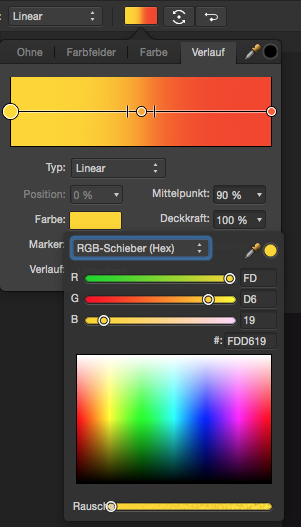
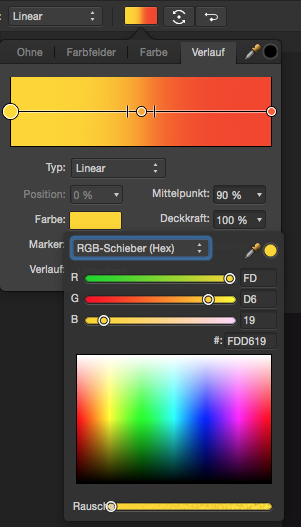
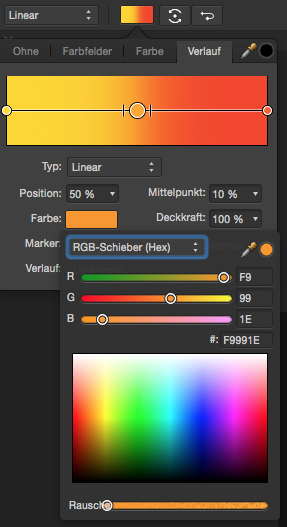
Für den Verlauf verändert jetzt die Werte wie auf den Screenshots. Ihr könnt die Farbe ebenfalls den Screenshots entnehmen, oder hey – ich schreibe Sie euch hin. Dann könnt Ihr die Farbe direkt kopieren, ich hätte mich jetzt bei einem fremden Tutorial darüber in mich aufgeregt haha, warum kann der das da nich hinschreiben…jetzt muss ich die Zahlen einzeln…abtippen…uaaaahhh…stöhn…wertvolle Sekunden meines Lebens…verplämpert…, also mache ich diesen Fehler nicht und schreibe euch das ganz lieb auf 😉 Gelb: FDD619 Orange: F9991E Rot: F44624 Achtet auf die Position und den Mittelpunkt, diese Werte müssen ebenfalls angepasst werden.

 Wählt jetzt das Verlauf-Werkzeug auf der linken Seite und klickt einmal auf Eure „Gruppe“ mit den beiden Text-Elementen. Is die Gruppe angewählt, zieht ihr jetzt einfach einen Verlauf von oben nach unten auf diese Gruppe – siehe Screenshot. Den zweiten Verlauf müsst Ihr natürlich entgegengesetzt ziehen.
Wählt jetzt das Verlauf-Werkzeug auf der linken Seite und klickt einmal auf Eure „Gruppe“ mit den beiden Text-Elementen. Is die Gruppe angewählt, zieht ihr jetzt einfach einen Verlauf von oben nach unten auf diese Gruppe – siehe Screenshot. Den zweiten Verlauf müsst Ihr natürlich entgegengesetzt ziehen.

Schritt 6
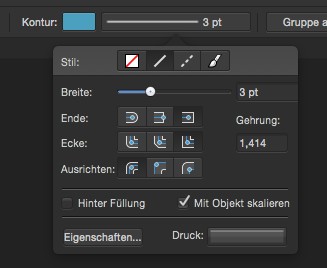
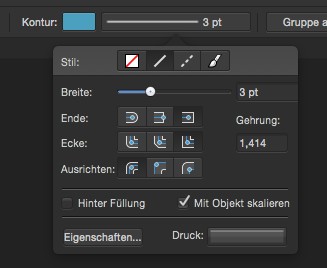
Die Kontur für die Text-Gruppen erstellen wir genau wie davor. Gruppen anwählen und Kontur hinzufügen. Farbe(HEX): 47A0C2
Schritt 7
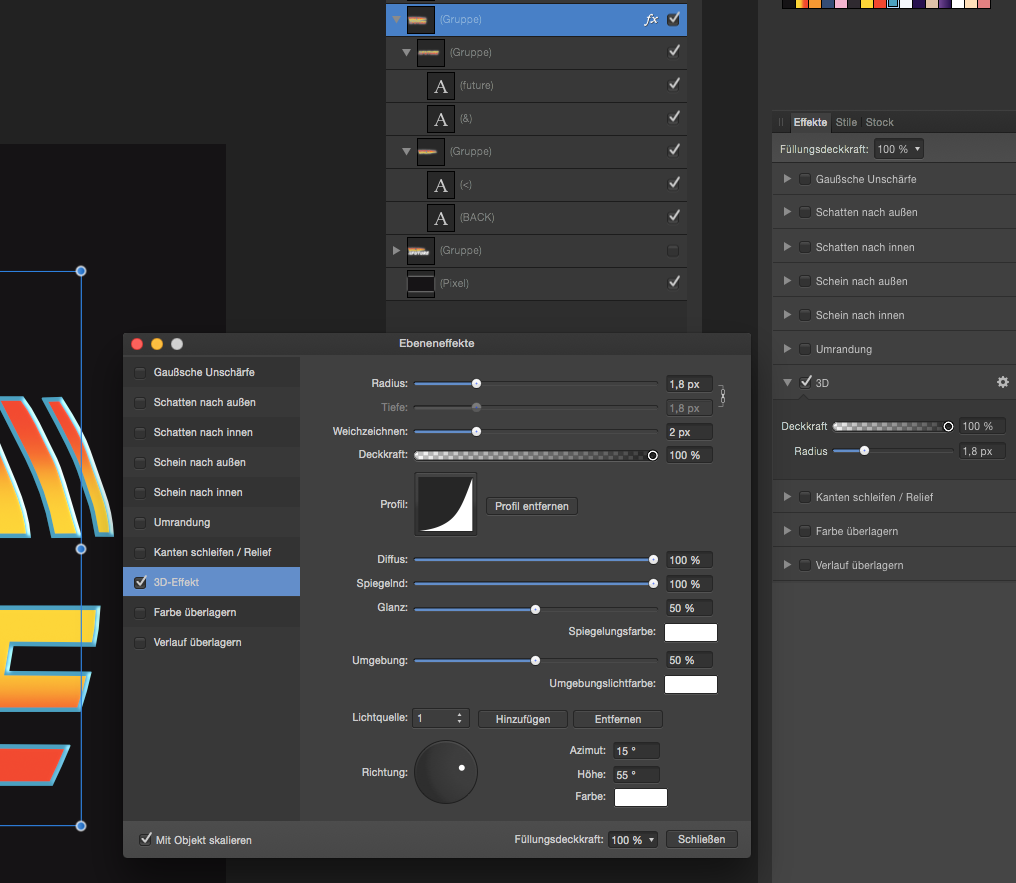
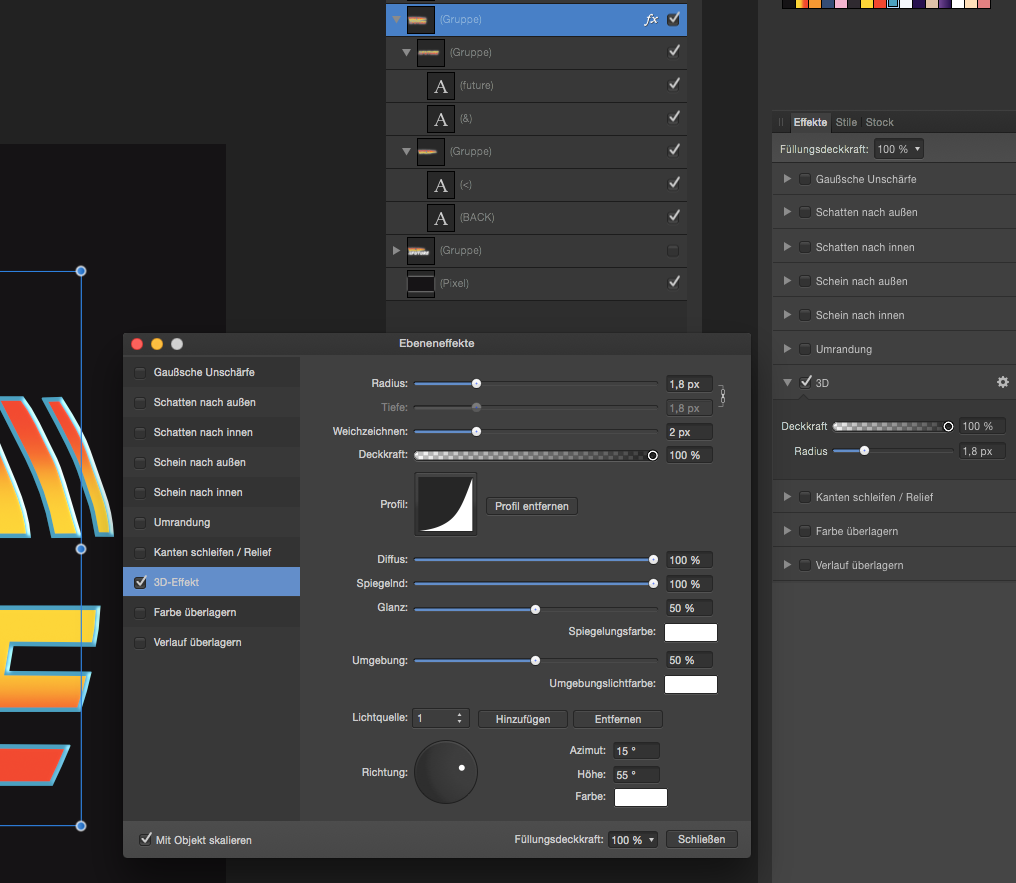
Für die Kontur fügen wir jetzt noch einen 3D Effekt hinzu.Geh dazu in Effekte und klicke einmal auf das kleine Kästchen bei 3D und setzt den Haken. Du kommst in das Untermenü von 3D, indem du auf das kleine Zahnrad rechts klickst. Übernimm die Werte wie auf dem Screenshot.
Schritt 8
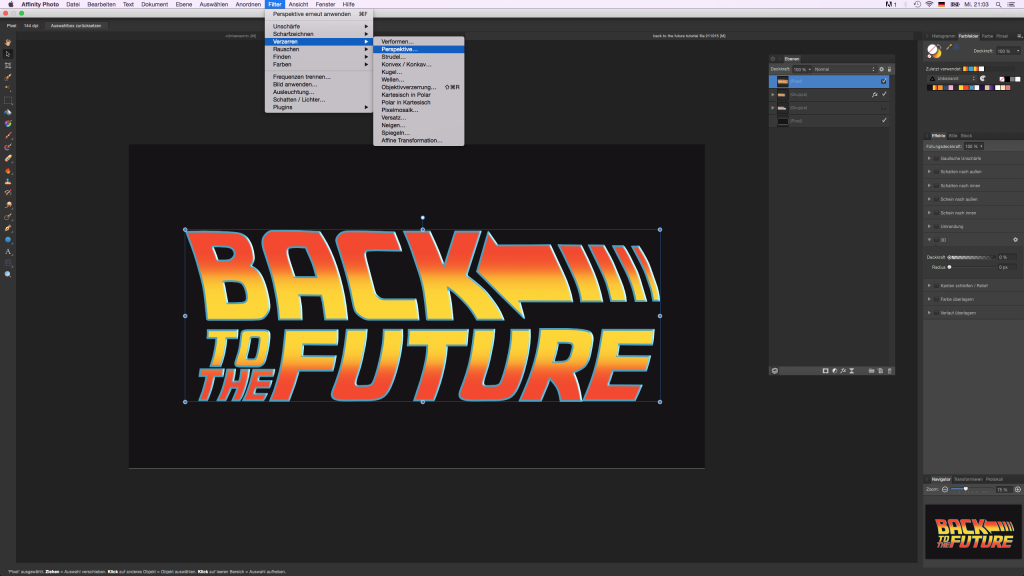
Im letzten Schritt verzerren wir unseren Text noch etwas perspektivisch um den back to the future text-effect perfekt zu machen. Dafür erstellen wir aus den beiden Text-Gruppen eine Gruppe! und klicken mit der rechten Maustaste auf diese neue Gruppe und wählen „RASTERN“, im darauf erscheinenden Feld entfernt das Häkchen bei „Ebeneneffekte übernehmen“. Achtung: Sobald ihr diese Gruppe rastert, könnt Ihr den Text nicht mehr editieren und verändern!!! Über das Menü oben geht ihr jetzt zu Filter -> Verzerren -> Perspektive
Über das Menü oben geht ihr jetzt zu Filter -> Verzerren -> Perspektive
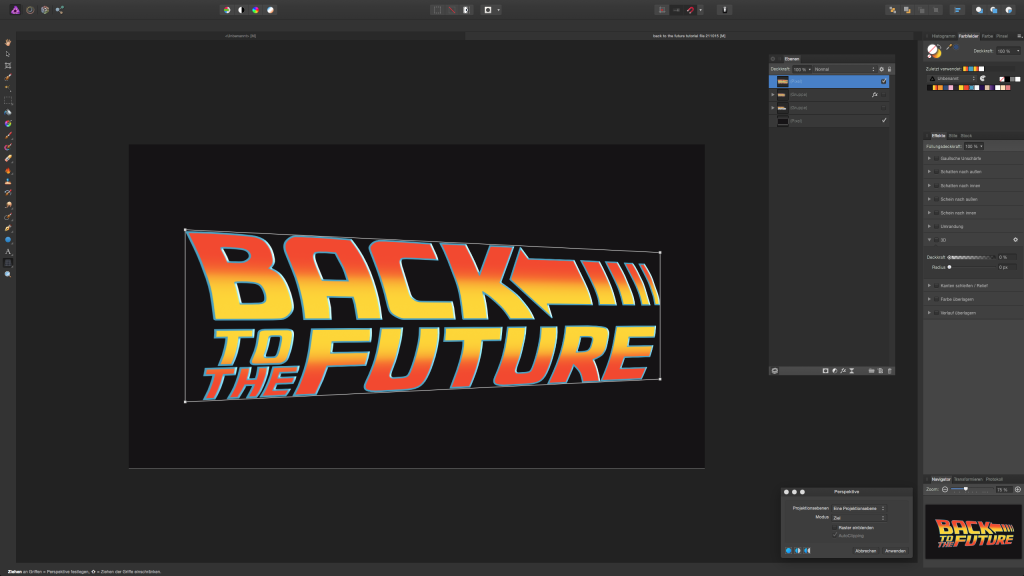
 Hierbei könnt Ihr das Raster ausblenden um die Perspektive zu verändern. Klickt um die Perspektive in Affinity Photo zu verändern auf den rechten unteren Knotenpunkt und schiebt diesen leicht nach oben, das gleiche macht Ihr mit dem rechten oberen Knotenpunkt. Diesen schiebt ihr leicht nach unten, wenn du dabei die Shift Taste gedrückt hälst, verändert sich das verschieben vom Knotenpunkt nur auf der Y-Achse.
Hierbei könnt Ihr das Raster ausblenden um die Perspektive zu verändern. Klickt um die Perspektive in Affinity Photo zu verändern auf den rechten unteren Knotenpunkt und schiebt diesen leicht nach oben, das gleiche macht Ihr mit dem rechten oberen Knotenpunkt. Diesen schiebt ihr leicht nach unten, wenn du dabei die Shift Taste gedrückt hälst, verändert sich das verschieben vom Knotenpunkt nur auf der Y-Achse.

Du hast es geschafft!
Dein back to the future text-effect ist jetzt fertig. Schreib mir deine Fragen und Anregungen einfach in die Kommentare.








Comments are closed.